Google Maps is an amazing service but there are a couple of reasons you might not want to use it on your website. Back in the day ease-of-use was perfect but at some point Google wanted you to use API keys so they can make money of websites with millions of users (which is totally understandable). Apart from privacy reasons and GDPR issues that is the biggest drawback in using Google Maps for me right now.
So I was looking for an easy to use alternative and found the Leaflet Map WordPress Plugin. It is an implementation of leaflet.js – an open-source JavaScript library for mobile-friendly interactive maps. It makes the integration of Open Street Map a breeze. Just install / activate and paste a shortcode to use it anywhere you want.
You can modify the shortcode with almost all options the leaflet library itself supports and even include a customised marker with an extra shortcode. The documentation is really good and you can do all kinds of crazy stuff. But for most people the following example should be all you need – to show your office’s location for example:
Leaflet map – Shortcode example with basic design
[leaflet-map height=450 lat=49.8771739 lng=8.639506 zoom=13 !dragging zoomcontrol tileurl=https://cartodb-basemaps-{s}.global.ssl.fastly.net/light_all/{z}/{x}/{y}.png]Simple leaflet map marker example
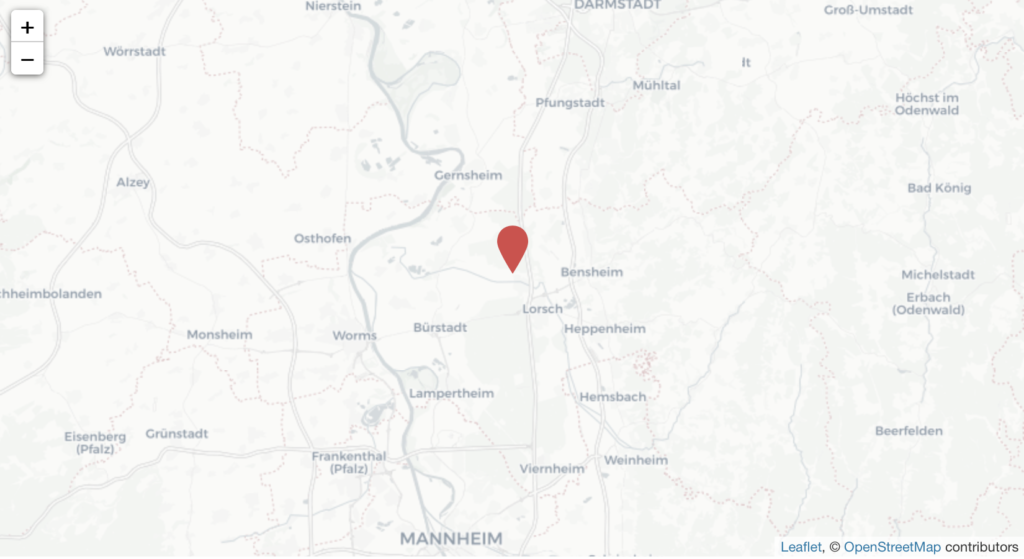
[leaflet-marker svg background="#007FC5" address="lat=49.8771739 lng=8.639506"]And here is how it looks (just a screenshot, not the actual implementation as I don’t use it on this website).