
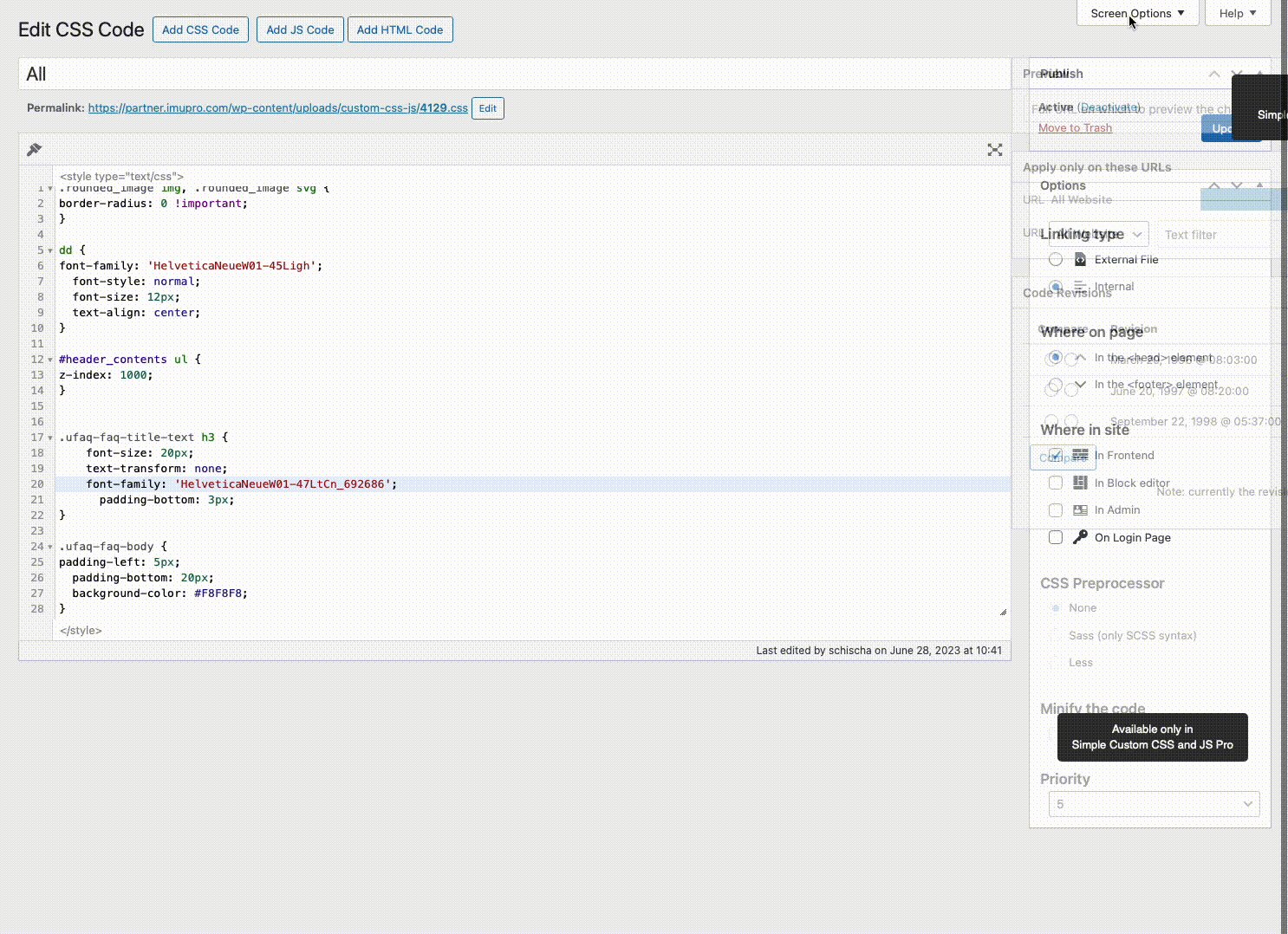
After upgrading to MacOS Sequoia and the most recent Safari version 18.0 (20619.1.26.31.6) the classic wordpress editor is broken. The big problem is: you can’t hit the upgrade button anymore as the bottom widget column is overlapping the one on the right.
This occurs only when using the classic editor and Gutenberg is not affected. But: custom post types and most plugins are using the old “default” layout so you can’t update those anymore which is a huge problem.
This looks like some kind of CSS problem. Unfortunately this only happens in Safari – other browsers like Firefox or Chrome aren’t affected.
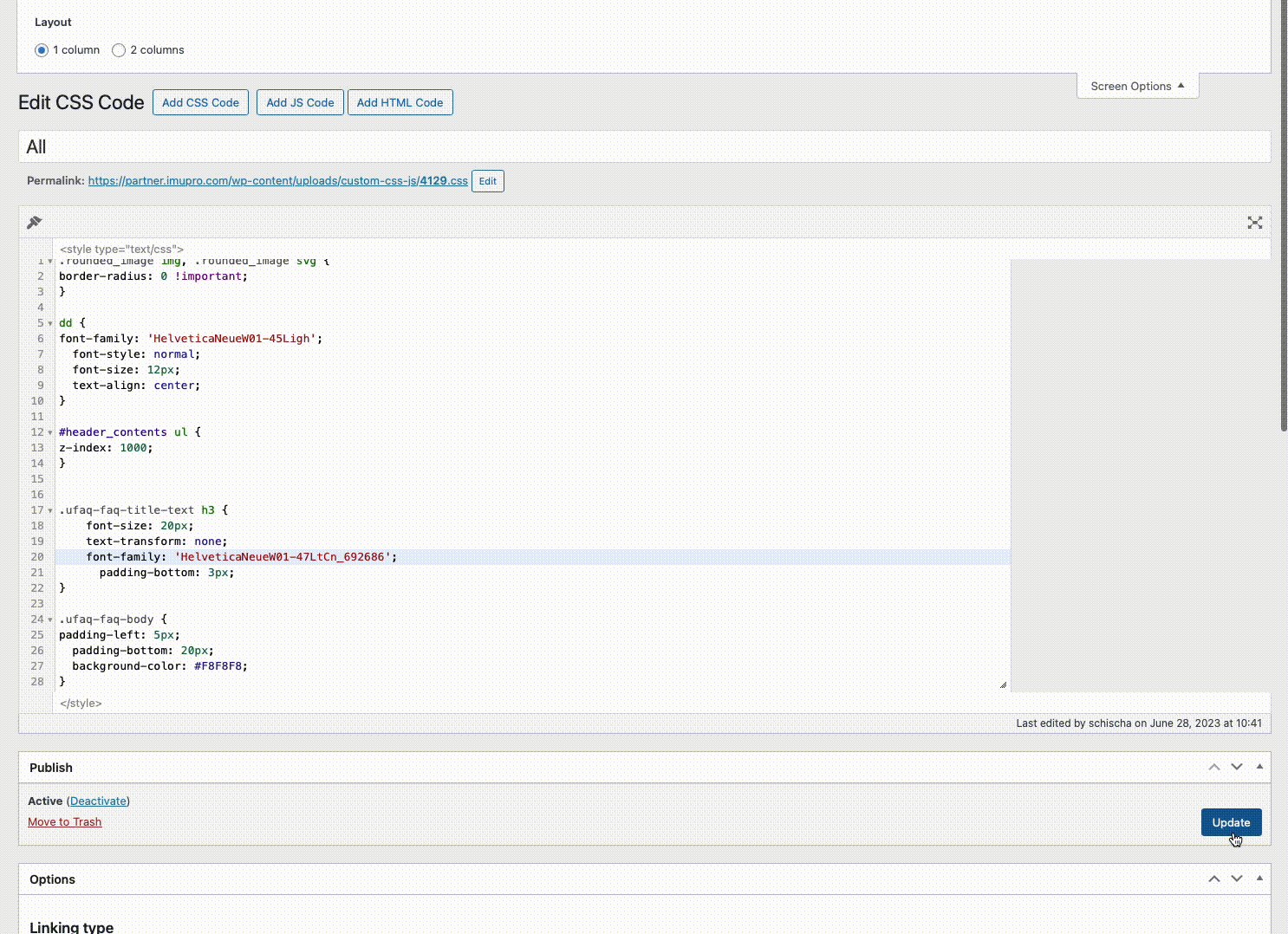
Solutions so you can hit the WordPress “Update” button again in Safari
Quick and dirty but persistent: This solution needs you to add a snippet to your functions.php but is at least persistent for the wordpress installation in question.
add_action('admin_head', 'wordpress_safari_fix');
function wordpress_safari_fix() {
echo '<style>
#postbox-container-2 { clear: left; }
.index-php #postbox-container-2 { clear: none; }
</style>';
}If you are already using a plugin to include custom CSS in your template you can also just add the following CSS into it instead of modifying your functions.php:
#postbox-container-2 {
clear: left;
}
.index-php #postbox-container-2 {
clear: none;
}Both versions do basically the same thing so just pick what’s more convenient for you.
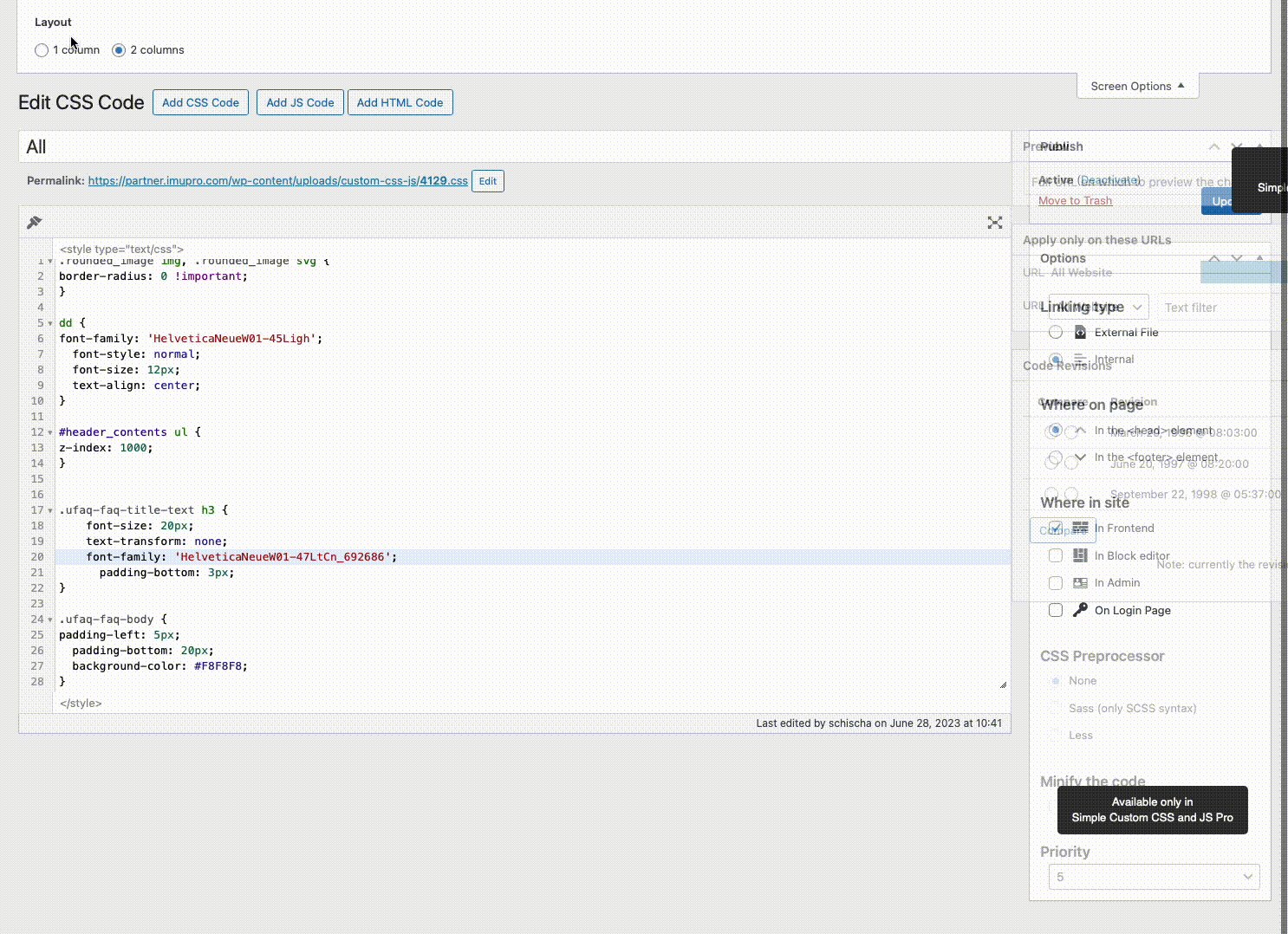
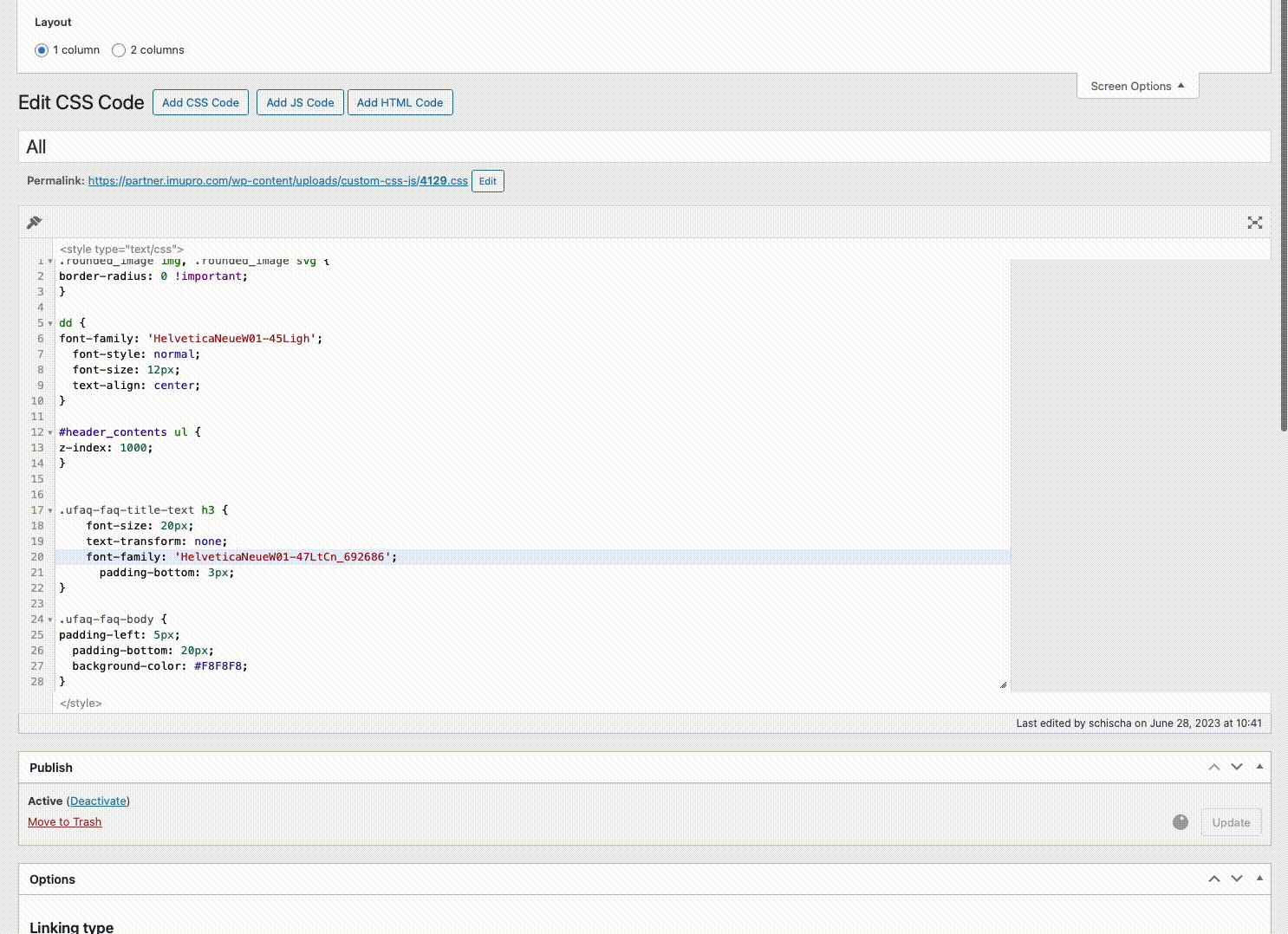
Very quick and dirty: Switch to one column via screen options. After that you can safe your post / CPT no problem.

I really hope Apple fixes this soon as it’s really quite annoying and seems to be caused by Safari’s and other browsers are not affected.
