
Als Webdesigner mit über einem Jahrzehnt Erfahrung habe ich die beeindruckende Entwicklung von WordPress aus erster Hand miterlebt. Kürzlich habe ich beschlossen, die Full Site Editing (FSE)-Funktion noch einmal auszuprobieren – eine Funktion, die bei ihrer Einführung recht fehlerhaft und unausgereift wirkte. Mein Ziel war es, herauszufinden, wie weit FSE mittlerweile gekommen ist, und habe dafür mein neuestes Projekt, leckeralkoholfrei.de, als Versuchsseite genutzt.
Fokus auf das Wesentliche
Für dieses Experiment habe ich mich bewusst entschieden, ausschließlich mit den Bordmitteln von WordPress zu arbeiten. Ich habe das neue Standard-Theme Twenty Twenty-Five verwendet, das mit WordPress 6.7 eingeführt wurde, und auf Drittanbieter-Blöcke oder Plugins komplett verzichtet. Mein Ziel war es, herauszufinden, wie viel man mit „Vanilla WordPress“ erreichen kann.
Ein neuer Ansatz
Bisher war mein Workflow oft so, dass ich ein solides Theme von Anbietern wie Astra oder Kadence als Grundlage gewählt und es dann angepasst habe. Mit FSE hat sich dieses Konzept grundlegend geändert: Themes im herkömmlichen Sinne gibt es nicht mehr. Stattdessen dreht sich alles um Muster und Full-Site-Vorlagen, die eine nie dagewesene Flexibilität bieten.
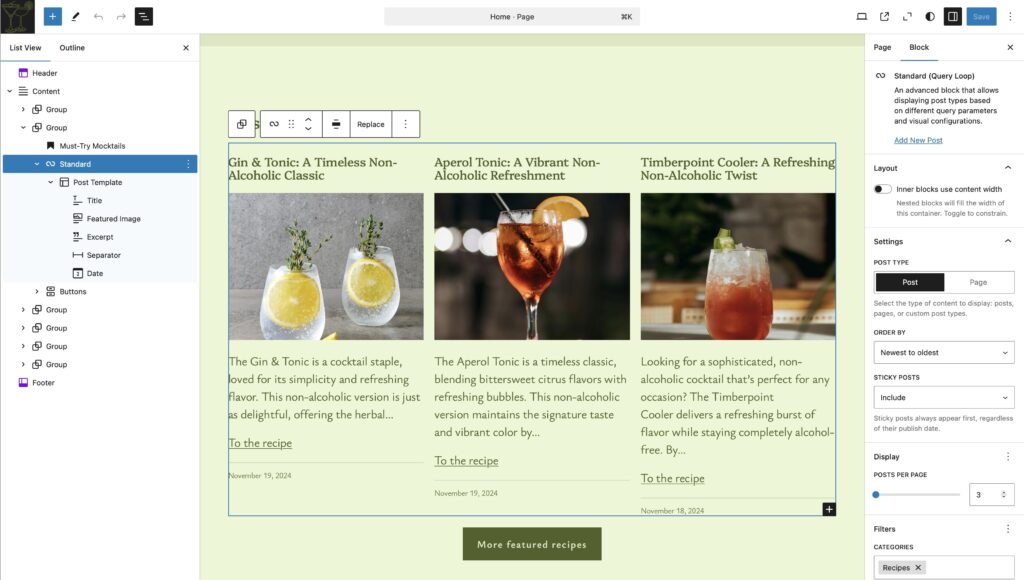
Dieser neue Ansatz erforderte, dass ich alte Gewohnheiten ablege und mich auf ein Block-zentriertes Denken einlasse. Anstatt nach spezifischen Theme-Optionen zu suchen, habe ich direkt im Site Editor gearbeitet, um jedes Detail der Website zu gestalten.

Herausforderungen und Erfolge
Die Umstellung auf das neue FSE-Paradigma war nicht ganz einfach. Die blockbasierte Benutzeroberfläche kann anfangs überwältigend sein, und es wird schnell klar, dass diese neue Freiheit auch eine steile Lernkurve mit sich bringt. Gleichzeitig war die Erfahrung aber auch äußerst befreiend. Twenty Twenty-Five ist ein leichtgewichtiges, modernes Theme, das sich hervorragend als Grundlage eignet, um das volle Potenzial von FSE auszuschöpfen.
Die Flexibilität und Kontrolle, die mir geboten wurden, haben mich beeindruckt. Mit den siteweiten Mustern und Vorlagen konnte ich ein durchgängiges Design erstellen, ohne auf vorgefertigte Einschränkungen oder externe Tools angewiesen zu sein. Zwar war nicht jeder Schritt intuitiv, doch das Endergebnis hat die Mühe mehr als gelohnt.
Fazit
WordPress FSE hat sich seit seiner Einführung enorm weiterentwickelt. Der Bau von leckeralkoholfrei.de mit ausschließlich den Standard-Tools war ein Beweis dafür, wie sehr die Plattform gereift ist. Wenn Sie zögern, sich mit FSE zu beschäftigen, ist jetzt ein guter Zeitpunkt, den Schritt zu wagen. Mit Themes wie Twenty Twenty-Five und dem leistungsstarken Site Editor gibt WordPress Designern die Möglichkeit, völlig neue Ideen umzusetzen – ganz ohne Plugins.
Haben Sie schon Erfahrungen mit WordPress FSE gemacht? Ich würde gerne hören, wie es Ihnen bei Ihren Projekten geholfen hat!
